Lazy Loading
Front-end dasturlashda Lazy loading mashxur design pattern bo'lib, bir obyektni foydalanuvchiga kerak bo'ladigan vaqtigacha ishga tushirishni kechiktirib turishga aytiladi.
Katta ma'lumotlarni kerakli bo'ladigan paytdagina yuklash orqali samaradorlikni oshirishga sabab bo'ladi.

Dasturlashda lazy loding asosan web, mobile va yirik korporativ dasturlarda ishlatiladi.
On-demand loading
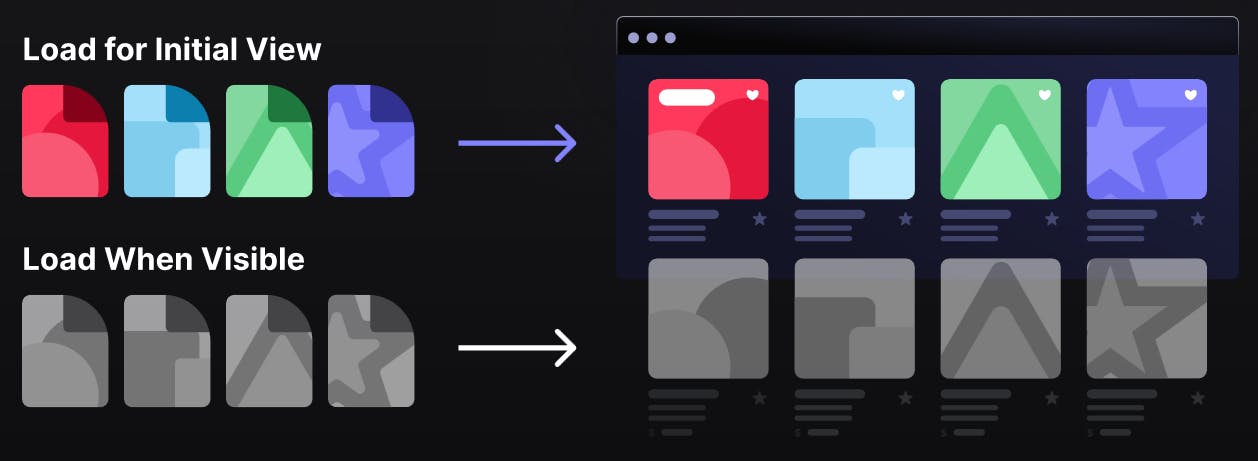
On-demand loading - bu ma'lumotlarni foydalanuvchi interaktiv so'rovlari bo'lgan vaqtdagina yuklashni o'z ichiga oladi. Bunga videoni click button bosilgandan keyin yuklashni misol qilib keltirishimiz mumkin.
On-demand loading uchun foydalanuvchidan qandaydir harakat talab etilsa, lazy-loading kerakli bo'lgan kontent sahifada ko'rinishi bilan ishga tushadi.

Foydalanish holatlari: Ko'p sonli rasmlar, videolar yoki data-intensive komponentlar birdaniga ko'rinishi shart bo'lmagan yoki ishlatilishi shart bo'lmagan dasturlarda.
On-demand loadingni ijobiy va salbiy tomonlari:
Afzalliklari:
initial load timeni kamaytiradi.
Bandwidth va xotirani saqlaydi.
Faqatgina kerak bo'lgan kontentga fokusni qaratgan user experienceni yaxshilaydi.
Kamchiliklari:
- Logikani biroz murakkablashtiradi.
Faqat kerakli paytda ma'lumotni yuklashi sababli sekinroq ishlayotgandek tuyilishi mumkin.
Smooth UX uchun judayam e'tiborli holatda dizayn qilish talab etiladi.

Misollar: Youtube videolar "Play" buttoniga bosilgandagina yukalanishi. Qolaversa, videoni bittada yuklab olish o'rniga tomosha qilayotgan vaqtingizda davomini buffer qilib olishi.
Placeholder texnikasi
Placeholder texnikasida, haqiqiy kontent kerak bo'lgan va yuklangan paytgacha yengil placeholder ko'rsatib turiladi. Bu foydalanuvchiga kontent yuklanayotganini bildirib turadi.
Placeholder loading spinner, skeleton screen'lar yoki low-resolution rasmlar ko'rinishida bo'lishi mumkin.

Foydalanish holatlari: Foydalanuvchi ishtiroki (User engagement) juda muhim bo'lgan va qabul qilish tezligi optimizatsiya qilinishi kerak bo'lgan holatlar.
Placeholder texnikasini ijobiy va salbiy tomonlari:
Afzalliklari:
Smooth transitionlar orqali UX ni yaxshilaydi.
Tezda ko'rsatilgan kontent orqali ma'lumot qabul qilish tezligini oshiradi.
Foydalanuvchini interaktivligiga ko'ra konentni yuklashni tartiblaydi.
Kamchiliklari:
Placeholderlarni boshqarish uchun ortiqcha mehnat talab qiladi.
Hamma kontent turlariga ham tushavermaydi.

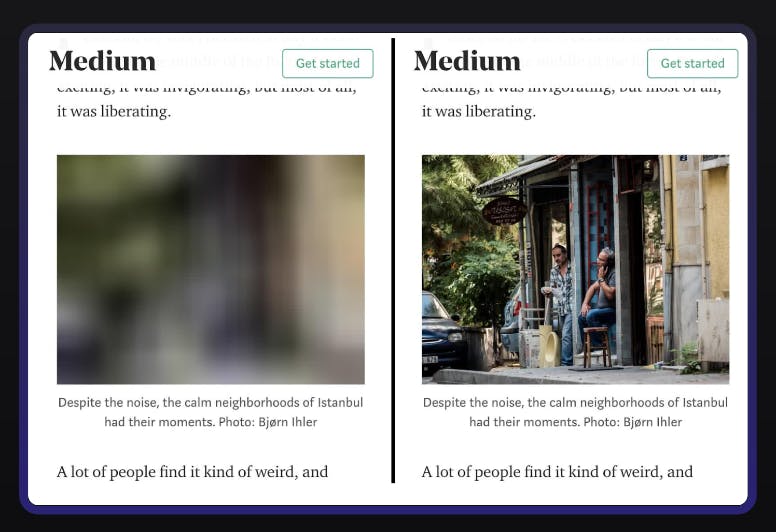
Misollar: Placeholder texnikasidan rasmlar uchun foydalanadigan saytlardan biri - bu Medium. Birinchi holatda xira bo'lib, kontent ko'rinadigan holatga yetganda to'liq versiyaga o'tadi.
Manba: greatfrontend.com
Yanada ko'proq foydali ma'lumotlar uchun: t.me/islombekdev
